31.01.2022
Video: Typsichere GraphQL Frontend Entwicklung mit React und TypeScript
Mit GraphQL APIs und TypeScript lassen sich Clients bauen, die vollständig typsicher sind - inklusive der Verarbeitung der Query-Ergebnisse
Mehr...31.01.2022
Mit GraphQL APIs und TypeScript lassen sich Clients bauen, die vollständig typsicher sind - inklusive der Verarbeitung der Query-Ergebnisse
Mehr...27.01.2022
Zod ist eine JavaScript- bzw. TypeScript-Bibliothek mit der Du Objekt-Strukturen beschreiben und validieren kannst
Mehr...20.02.2021

Im Taktsoft Campus Podcast haben wir über uns über React unterhalten. Hört doch mal rein!
Mehr...18.02.2021
Die Verwaltung von Zustand in React-Anwendungen ist ein wichtiges Thema. Für heise developer habe ich aufgeschrieben, welche Möglichkeiten es sowohl mit React selbst als auch mit Bibliotheken gibt.
Mehr...11.02.2021
Für ein e-Book von HostEurope über React habe ich einen Artikel über TypeScript beigesteuert
Mehr...24.01.2020

Für heise developer habe ich einen Artikel über die React Hooks API geschrieben, deren Veröffentlichung sich in diesen Tagen zum ersten Mal jährt
Mehr...12.12.2019

Seit heute ist die zweite, vollständig überarbeitete und erweiterte Auflage meines React Buchs "React - Grundlagen, fortgeschrittene Techniken und Praxistipps" erhältlich
Mehr...10.06.2019

In den kommenden Monaten halte ich verschiedene Vorträge zu GraphQL und biete auch öffentliche Workshop dazu an. Wenn Du mehr über GraphQL erfahren möchtest, ist vielleicht etwas interessantes dabei
Mehr...03.03.2019

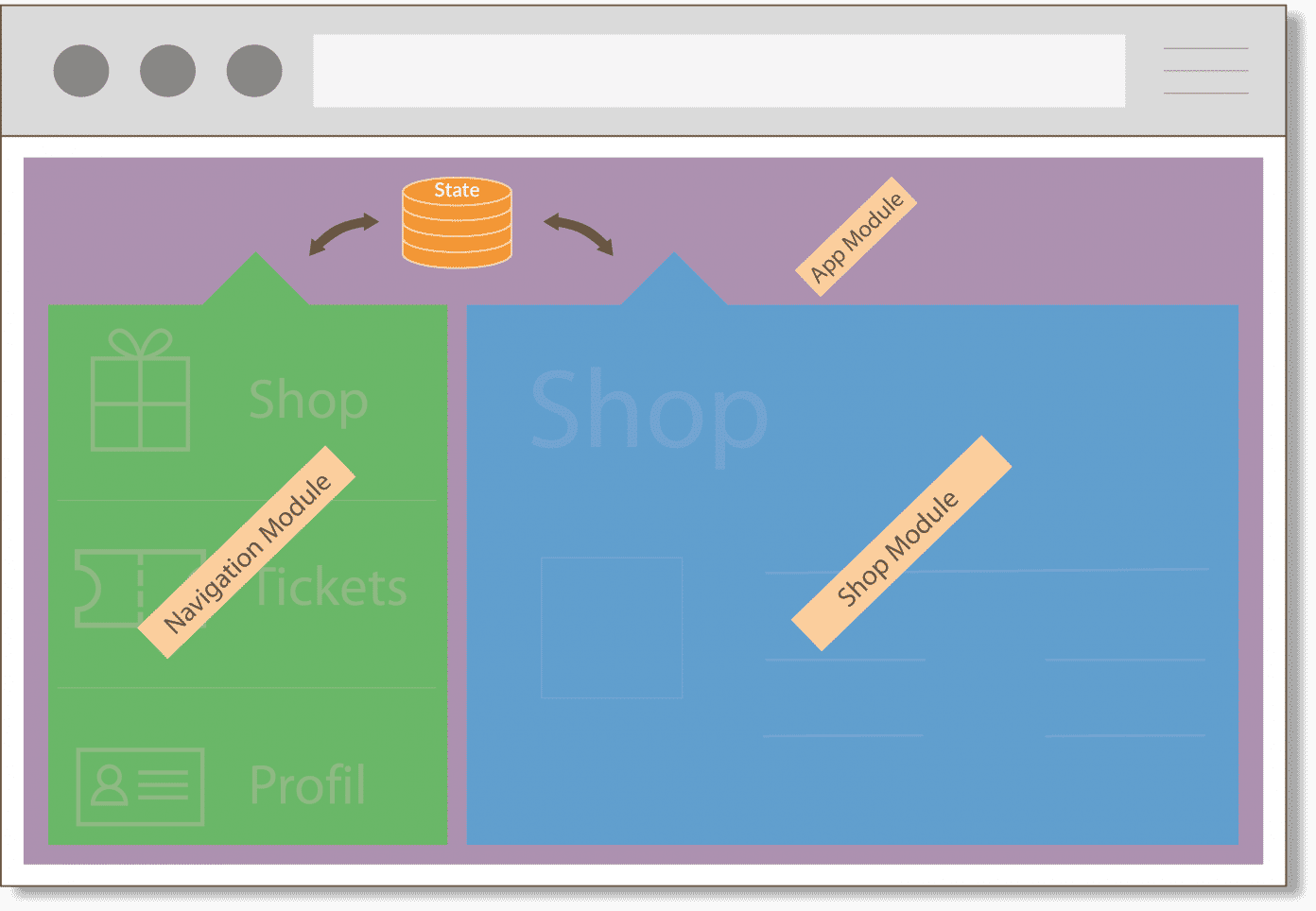
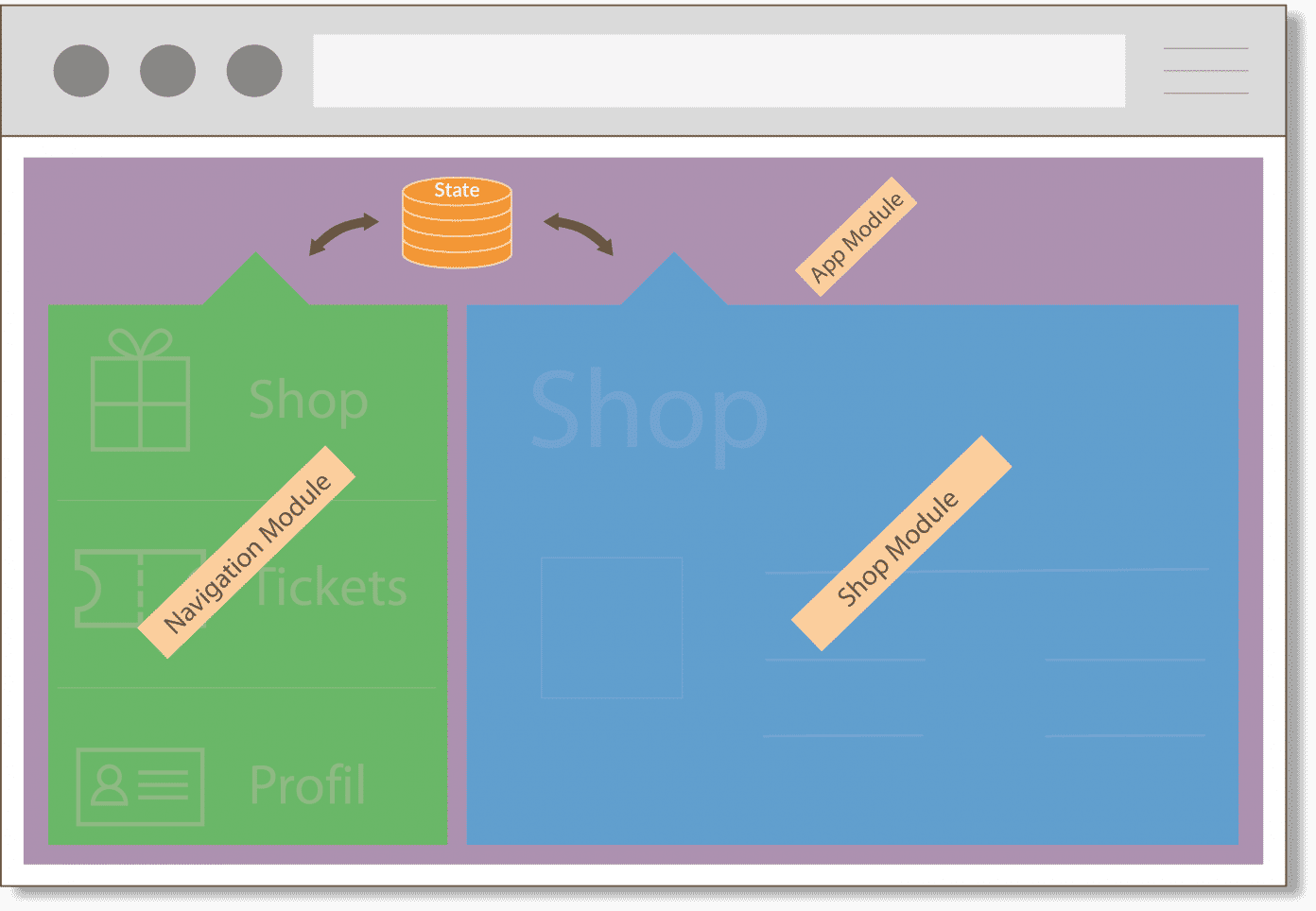
Frontend-Entwicklung wird oft stiefmütterlich behandelt. Dabei haben moderne Webanwendungen mittlerweile einen enormen Funktionsumfang. Bisweilen werden die Anwendungen sogar so umfangreich, dass sie zur Entwicklung durch mehrere Teams in Module aufgeteilt werden sollen. Dieser Artikel stellt drei Szenarien zur Integration dieser Frontend-Module vor, die versuchen, unterschiedlichen Anforderungen zwischen der bestmöglichen Erfahrung für Benutzer einerseits und einem unabhängigen Entwicklungsprozess andererseits gerecht zu werden.
Mehr...01.02.2019

Die Entwicklung von Komponenten und Anwendungen mit React ist nicht schwierig, weil die API von React sehr schmal und deswegen schnell erlernbar ist. Für große Enterprise-Anwendungen kommen aber eine ganze Reihe von Fragen ins Spiel, für die React keine fertige Antwort mitbringt.
Mehr...16.01.2019
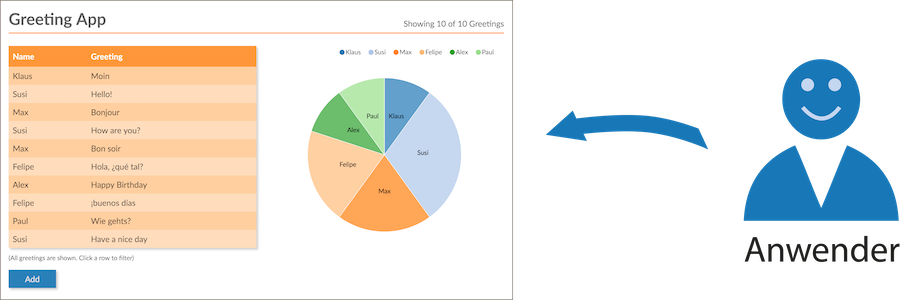
Der zweite Teil meines Artikels beschäftigt sich mit der Frage, wie zu einer bestehenden GraphQL API ein Web-Client gebaut werden kann. Das sehen wir uns exemplarisch an einem Stack bestehend aus React, TypeScript und dem Apollo Framework an.
Mehr...08.11.2018
Die Mitglieder der JavaScript Community und ganz speziell die Frontend-Entwickler haben oft mit unfairen Vorurteilen zu kämpfen. Nils Hartmann, Softwareentwickler und -architekt, räumt mit diesen Klischees im Interview zur W-JAX 2018 auf. Außerdem gibt er einen Einblick in die aktuellen Ereignisse rund um React und erklärt, was Micro Frontends sind.
Mehr...04.09.2018

Wer professionelle Webanwendungen bauen will, kommt an JavaScript nicht vorbei. Für viele Nicht-JavaScript-Entwicklerinnen und -Entwickler ist die Vorstellung, mit JavaScript programmieren zu müssen, aber immer noch ein Graus. Zum einen bringt die Sprache selber einige Fallstricke und „Kuriositäten“ mit. Darüber hinaus erscheint aber auch das Ökosystem, das um die Sprache herum existiert, also Frameworks, Libraries und Tools, unüberschaubar groß und wenig nachhaltig. Der richtige Einstieg ist dadurch oftmals sehr schwierig. Dieser Artikel soll eine Orientierung geben, in dem er die wichtigsten Werkzeuge grob vorstellt und einordnet.
Mehr...15.02.2018

Webanwendungen werden heutzutage üblicherweise als Single-Page-Anwendung gebaut, um das bestmögliche Verhalten hinsichtlich UI und UX zu erhalten. Gerade bei größeren Anwendungen kann es sinnvoll sein, die Anwendung in kleinere Teile aufzuspalten.
Mehr...22.11.2016

The upcoming version of React Router - version 4 - is more or less a complete rewrite of the current React Router (v2/v3) with some new interesting features.
Mehr...16.06.2016

Das Warten hat ein Ende: Unser Buch "React - Die praktische Einführung in React, React Router und Redux" ist heute erschienen und ab sofort erhältlich. Hier gibt es Leseproben.
Mehr...26.04.2016

Auf der Jax in Mainz habe ich einen Talk über React gehalten. Die Folien dazu kannst Du hier bekommen.
Mehr...04.11.2015

Auf der W-Jax 2015 in München habe ich eine Einführung in React gegeben. Die Folien des Vortrags könnt ihr hier herunterladen
Mehr...18.08.2015

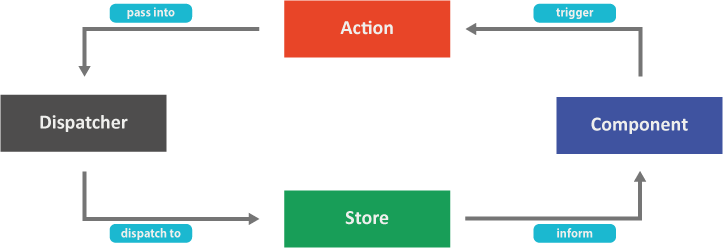
Flux ist ein Architektur-Muster für die Entwicklung großer React-Anwendungen
Mehr...16.08.2015

Schon seit einer ganzen Weile wollte ich meine Wordpress-basierte Homepage auf ein "leichtgewichtigeres" System umstellen. Ursprünglich hatte ich dazu Jekyll vorgesehen, doch dann kam React...
Mehr...11.08.2015
React ist ein JavaScript-Framework für die Entwicklung von UI-Komponenten. Dabei lassen sich die Komponenten sowohl im Web als auch nativ auf Mobilgeräten darstellen. Für die Website JAXenter habe ich fünf Gründe aufgeschrieben, warum es sich lohnt, sich React genauer anzusehen.
Mehr...05.07.2015

Seit einigen Tagen gibt es eine erste deutschsprachige Community-Seite rund um die JavaScript Bibliothek React. Dort haben ich einen Artikel geschrieben, in dem an Hand eines React/ES6-Beispiels beschrieben wird, wie sich mit Webpack React Anwendungen bauen lassen.
Mehr...